Негативное и мертвое пространство. Негативное пространство везде. Широкие возможности «негативного пространства»
Кому эта статья будет полезна? Во-первых, всем начинающим дизайнерам, а также всем тем, кто уже начал свой путь в роли UI/UX дизайнера, в студии или на фрилансе, но в той или иной мере испытывает неуверенность при работе с контентом.
Идея статьи
Она пришла ровно год назад, когда я начал преподавать дизайн в IT школе. Именно тогда я понял, что у многих студентов (как и у меня, когда я начинал свою карьеру дизайнера) есть проблемы с правильным размещением контента. Обычно все сводилось к тому, что либо я лепил чересчур много текста, либо наоборот количество пространства вокруг текста можно было сравнить с пустыней в Чили.
Недавно мне попалась книжка ребят из UXPin про негативное пространство, которую я перевел, добавил немного своего опыта и изложил все мысли в этой статье. Надеюсь Вам будет интересно и полезно!
Итак, начнем!

Слайды взяты из моего доклада, с которым я выступал в Днепре и в Харькове. Слайды на английском, т.к. планируется английская версия доклада.
“Негативное пространство” - это пространство между элементами на странице.
Каждый веб-сайт - это цифровое отображение интерфейса. Кнопки, ссылки, текст и другие медиа нуждаются в «воздухе». Подобный эффект вы можете увидеть, например, рассматривая хорошую картину, где пространство улучшает общую композицию, для этого часто применяют понятием “большая картина ”.
Также негатинвное пространство может использоваться и между более мелкими объектами, такими как текст или небольшие изображения. Пространство часто говорит больше об отдельных элементах, а не о странице в целом. Это как один большой микрокосмос в макрокосмосе: мелочи всегда влияют на общую картину.
Разделение негативного пространства

Есть несколько различных видов негативного пространства, применяемых в layout-ах веб-сайтов:
- Композиционное негативное пространство - пространство для полей, отступов и общей композиции.
- Визуальное негативное пространство - пространство для графиков, иконок, кнопок или элементов.
- - пространство между заголовками / пунктами и строками текста.
Для примера давайте рассмотрим с вами предыдущий слайд. Это пример админпанели (или Dashboard -а). Обратите внимание насколько хорошо каждый элемент, каждая кнопка и блок читаются и смотрятся гармонично, как в общей картине, так и по отношению к другим элементам.
Композиционное пространство здесь хорошо видно в отступах между блоками. Мы четко видим блок навигации и блок поднавигации, а также основной контент.
Визуальное пространство здесь хорошо отражено в отступах между небольшими изображениями и основными блоками, создавая визуальную дистанцию. Визуальные элементы - это середина между макро дизайном композиции и микро содержанием стиля. Обратите внимание на правильное расположение иконок и пространство между ними, блоки с цифрами 15, 14 и 28 смотрятся гармонично, а контент не выглядит затерянным в этих карточках.
Копнув глубже, мы увидим текстовое негативное пространство между заголовками текста и, например, в блоках сообщений. Кроме этого, обратите внимание, как текстовое негативное пространство используется между миниатюрными изображениями и их названиями.
Макро- и

Ребята из UXPin в своей книге часто “негативное пространство” называют “цифровым белым пространством”.
Все стили негативного пространства можно разбить на 2 основные категории: и . Большие сайты включают обе категории в дизайн layout-ов.
обнаруживается при общем взгляде на дизайн, на макроскопическом уровне. Как я уже упоминал, его можно назвать “большой картиной” , где композиционное негативное пространство захватывает основной фокус. Дизайнеры обычно начинают новый веб-проект с создания варфрейма или прототипа, который наглядно демонстрирует макро-негативное пространство на странице.
Микро-негативное пространство регулирует пространство между всеми небольшими элементами страницы, такими как: навигационные ссылки, галереи изображений, неупорядоченные списки и заголовки страниц. Микро-негативное пространство может быть использовано для медиа, таких как изображения / иконки (визуальное негативное пространство ) или таким текстом, как заголовки / параграфы (текстовое негативное пространство ). Как и большинство детализированных layout-ов, приведенный выше пример демонстрирует присутствие как макро- так и микро-негативного пространства вместе. Макро-негативное пространство существует между каждым из больших разделов страницы, в то время как микро-негативное пространство располагается между внутренним контентом страницы.
После того как мы узнали о том, что же такое негативное пространство и о его видах, давайте попробуем научиться его использовать.
Как применять негативное пространство
Каждый веб-сайт использует пространство по-разному в зависимости от сути контента.
К примеру, вы можете оставить много негативного пространства на landing page, потому что хотите сделать акцент на кнопке призыва к действию.
Некоторые интернет-магазины напротив, имеют много контента, который необходимо уместить в layout. В этом случае, потребность в негативном пространстве по-прежнему не исчезает, но вероятно, контент не будет с таким же размахом и беззаботно размещен, как мы могли бы увидеть на обычной landing page.
Суть заключается в том, что негативное пространство должно быть увязано с контекстом, это значит, что нет особых четких правил, применяемых для каждого веб-сайта. Но вот некоторые общие советы:

- Почувствуйте ваш веб-сайт и его организацию - Ограничьтесь 15 точками внимания для страницы. Каждому элементу, который вы добавляете в интерфейс, назначается одна точка.
- Сравните свои идеи с другими похожими дизайнами - Проанализируйте, как другие дизайнеры используют негативное пространство в своих layout-ах.
- Поймите, что взаимосвязи внутри контента определяются окружающим негативным пространством - Пассивное негативное пространство создает «воздух», в то время как активное негативное пространство приводит пользовательский взгляд к конкретной части контента.
Пространственные дизайн фичи

На данном слайде также, показано хорошее применение негативного пространства.
Композиция - это гештальт . Это целый веб-сайт, который возникает из суммы его частей. Чтобы полностью понять, что работает и почему , вы должны изучить белое пространство на композиционном и микроскопическом уровне.
Давайте рассмотрим пример на слайде выше. Справа у нас еще один интернет-магазин по продаже мебели, но с другим дизайном. Обратите внимание, как здесь работает негативное пространство: каждая карточка с товаром (кресла) является отдельной композицией со своим негативным пространством, которое создает акцент на контенте. В свою очередь, эти карточки гармонируют друг с другом и смотрятся хорошо, за счет негативного пространства вокруг них. А композиция из этих карточек, в свою очередь, прекрасно вписывается в общую картину сайта и дополняет блоки с фотографиями интерьеров.
Гештальт законы гласят - объекты, расположенные в тесной близости будут выглядеть как единый “блок”, таким образом, негативное пространство выступает в качестве визуального сигнала . Но другие элементы, такие как, например, виджет галереи тем, призваны быть хорошо отделены. Больше пространства между текстом и изображениями (в сочетании с контрастным цветом) заставляет посетителей обратить свое внимание на виджет галереи, так как ничто другое не отвлекает внимание. Это удобный прием для ссылок / кнопок или определенного контента, если вы хотите добавить больше интерактивности.
Сайты портфолио являются еще одним отличным источником вдохновения для использования негативного пространства , поскольку дизайнеры уделяют большое внимание тому, чтобы со вкусом оформить свои работы. Идеальный дизайн сайта включает в себя всю визуальную информацию в «эффектной подарочной упаковке».
Практическое применение

Каждый дизайн веб-сайта является уникальным, поэтому вы должны всегда компоновать негативное пространство с другими дизайн техниками, которые хорошо работают друг с другом.
Вот несколько советов для практического применения негативного пространства :
- Разнообразие - хорошо. Для некоторых проектов, возможно, потребуется меньше негативного пространства, для других, наоборот - намного больше.
- Приоритет - разборчивость и читаемость. Перед тем, как приступить к дизайну, создайте список элементов интерфейса для оценки масштабов вашего контента. После того, как вы закончите, попробуйте создать своего рода грубый варфрейм контента, чтобы оценить, сколько пространства потребуется для хорошей разборчивости (насколько хорошо вы сможете различить буквы и слова) и читаемости (насколько хорошо вы сможете разбирать содержимое).
- Вырывайтесь из вакуума. Используйте контрастные цвета, соизмеримые размеры шрифтов и асимметричное негативное пространство , чтобы добавить стиля в layout. Поймите, что негативное пространство является побуждающим к реакции элементом дизайна и влияет на восприятие всех окружающих элементов.
Применение негативного пространства является одновременно эстетическим и практическим. Оно влияет на цифровой дизайн так же, как бы повлияло на картину - но сайт это не картина. Сайт предназначен для взаимодействия, кликанья, прокруток и используется таким количеством людей, каким это только возможно.
Практическое негативное пространство создает структуру вокруг контента, которая имеет жизненно важное значение для успеха любого дизайна. Подумайте, почему при применении негативного пространства важно знать больше о дизайне пространства для контента.
Эстетические свойства негативного пространства

Для большего погружения в дизайн негативного пространства , требуется знание других фундаментальных UI принципов дизайна. Они часто близки к принципам, применяемым в области графического дизайна и все они объединены в общую композицию.
Негативное пространство играет важную роль в конечной композиции, поскольку оно существует в каждом стиле layout-а, независимо, будь это минималистский стиль дизайн-агентства или огромной компании онлайн торговли. Конечно можно следовать стилю минимализма, но не всегда это является единственным лучшим выбором для каждого веб-проекта. Относитесь к негативному пространству как к такому элементу дизайна, при использовании которого, только вы сможете соизмерить величину своего труда и успеха, так как люди не смогут этого понять и оценить.
Подводя итог, помните:
- Негативное пространство служит как содержанию, так и стилю дизайна.
- Пространство между большими частями контента будет его разграничивать, создавая блоки (разделы) страницы.
- Дополнительные отступы вокруг определенного сегмента контента привлекают внимание посетителей к этой области, потому что на экране нет ничего другого такого, что бы привлекло внимание.
Создание визуальной иерархии
Все мы знакомы с понятием иерархии в реальном мире. Например при упоминании королевских семей, мы четко представляем, кто на каком уровне - принцы и принцессы, короли и королевы.
Дизайнеры используют иерархию, чтобы показать превосходство одного элемента / раздела над другим. Конечно, важную роль играют такие детали, как размеры шрифтов и их стили, но негативное пространство также может помочь установить связь между заголовками или абзацами текста. Иерархия - это то, что делает контент легким для понимания.
Большее расстояние привлекает внимание

Когда вы делаете большие расстояния между элементами страницы, вы вынуждены удалять “лишние элементы”, которые попадаются на пути. Вы всегда можете использовать негативное пространство в ваших интересах, потому что это непосредственно не заметно для посетителей. Если вы вставите белое пространство между частями контента, то сможете таким образом привлечь внимание к этой области.
В случае, когда вы сомневаетесь, как лучше поступить - всегда нужно предпочитать большее количество негативного пространства , меньшему. Многие веб-сайты, к сожалению, страдают от перегрузки слишком большим количеством информации, без достаточного количества «воздуха». Но это лишь общее правило и не следует воспринимать его как нерушимый закон.
Правильные пространственные пропорции являются правильными только для определенного контента. То, что выглядит хорошо в одном layout-е, может плохо смотреться в другом. Тонкий баланс пространства должен быть достигнут путем практики и изучения существующих layout-ов сайтов.
Чередование пространственных элементов

Когда элемент использует асимметричное пространство, он выгодно выделяется на фоне других, окружающих его элементов. Это всегда будет выглядеть ярко, что особенно важно, если вы делаете дизайн части страницы, на которой один линк или кнопка требует большего внимания, чем другие.
Асимметрия не всегда связана внешними взаимоотношениями с полями, отступами или выступами. Она также может быть связана с внутренними взаимоотношениями, например, между небольшими изображениями или выравниванием текста. К примеру, галерея изображений может содержать 5 картинок, где средняя немного больше, чем другие, что главным образом, используется для привлечения внимания. Асимметрия отлично подходит для акцентирование на определенной области на странице или к конкретному элементу на странице.
Давайте рассмотрим более подробно, как асимметричность выражается через контраст, интервал и другие элементы дизайна, дополняющие друг друга.
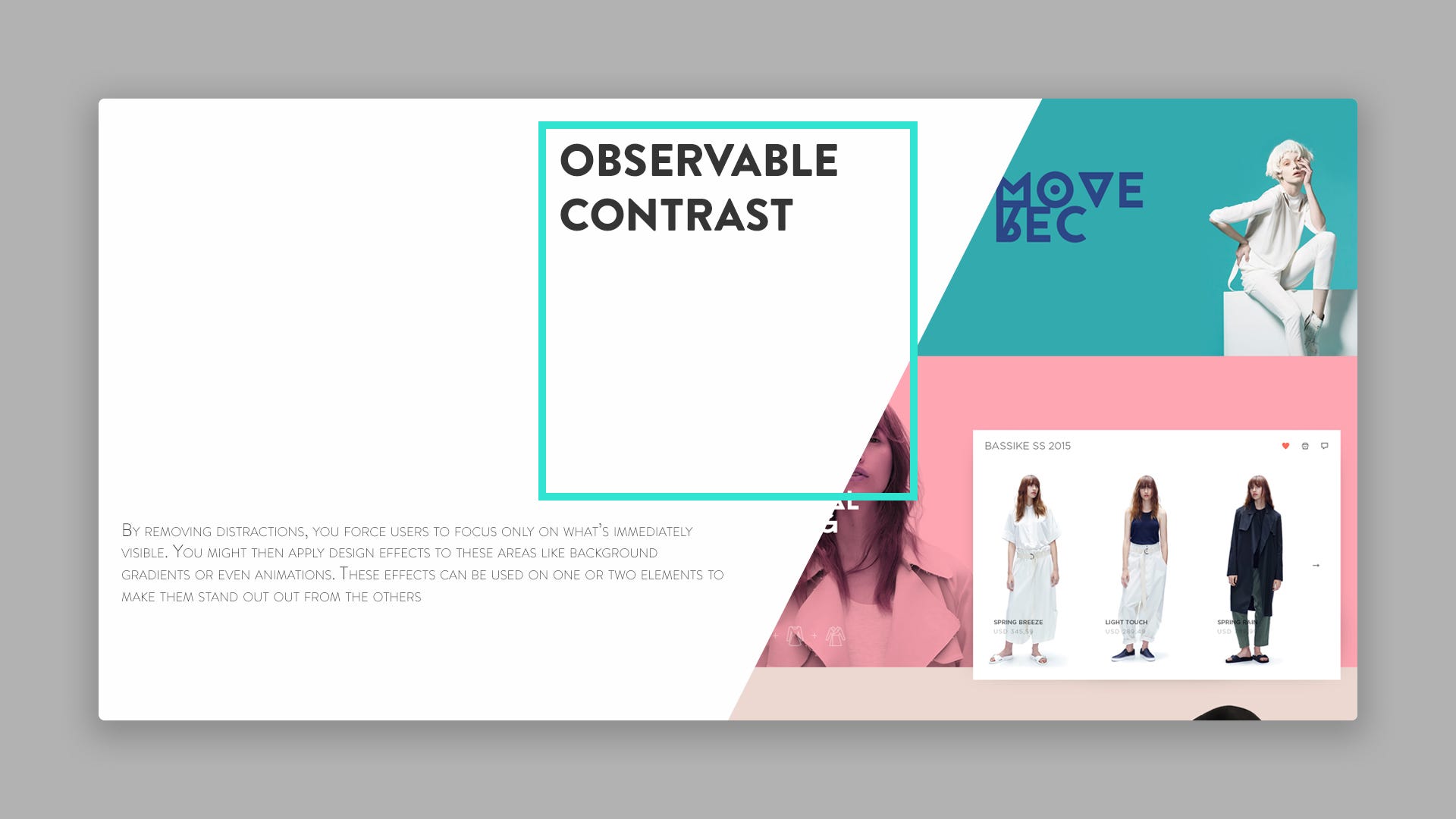
Наблюдаемый контраст

Путем удаления всего, что отвлекает, вы заставляете пользователей сосредоточиться только на том, что сразу бросается в глаза. Затем можете применить дизайнерские эффекты, такие как фоновые градиенты или даже анимации к этим областям. Эти эффекты могут быть использованы на одном или двух элементах, чтобы сделать их выделяющимися среди других. Используйте негативное пространство в ваших интересах, чтобы привлечь рассеянно перемещающийся взгляд пользователя к определенным элементам страницы.
Пространство привлекает внимание

Разделив страницу на блоки, вы создаете естественную иерархию контента. С помощью уникальных стилей (полноэкранные бекграунды, увеличенная типографика, скриншоты приложений) эти деления на разделы становятся еще более очевидными. Имейте ввиду, что не всем веб-сайтам подойдет подобное деление содержания на большие разделы, но все-таки это очень популярная техника среди дизайнеров, которая выглядит просто фантастически, когда применена и выполнена должным образом.
Создание эффекта luxury с помощью пространства

Пример на слайде взят с сайта Marie Laurent (http://marielaurent.fr/)
Несмотря на то, что негативное пространство часто рассматривается как метод для улучшения UX и юзабилити, оно также может быть использовано для эстетических целей. Многие веб-сайты применяют негативное пространство как часть стиля дизайна, поскольку оно хорошо смотрится и аккуратно подчеркивает бренд.
Большинство layout-ов, извлекающих пользу из эстетического негативного пространства , созданы, чтобы сосредоточиться исключительно на контенте, без каких-либо отвлекающих факторов. Контент может быть сжатым, кратким в минималистичных layout-ах, или может быть долгим и детальным. Оригинальное, нестандартное использование негативного пространства в качестве элемента дизайна создает лофтовую, просторную атмосферу, которая резонирует во всем сайте.
Взгляните на пример на слайде выше. На домашней странице используется минималистичный стиль дизайна с flat цветами, типографикой одной группы (семьи) и большим количеством белого пространства. Layout построен вокруг разделов контента, которые привлекают ваше внимание почти сразу.
Обратите внимание на то, что большую часть домашней страницы занимают дизайн работы. Фактически образцы портфолио являются наиболее важным компонентом, и поэтому привлекают самое пристальное внимание. В области контента, негативное пространство отделяет текст, кнопки, и навигационные ссылки.
Эстетически негативное пространство также играет важную роль в одностраничных layout-ах.

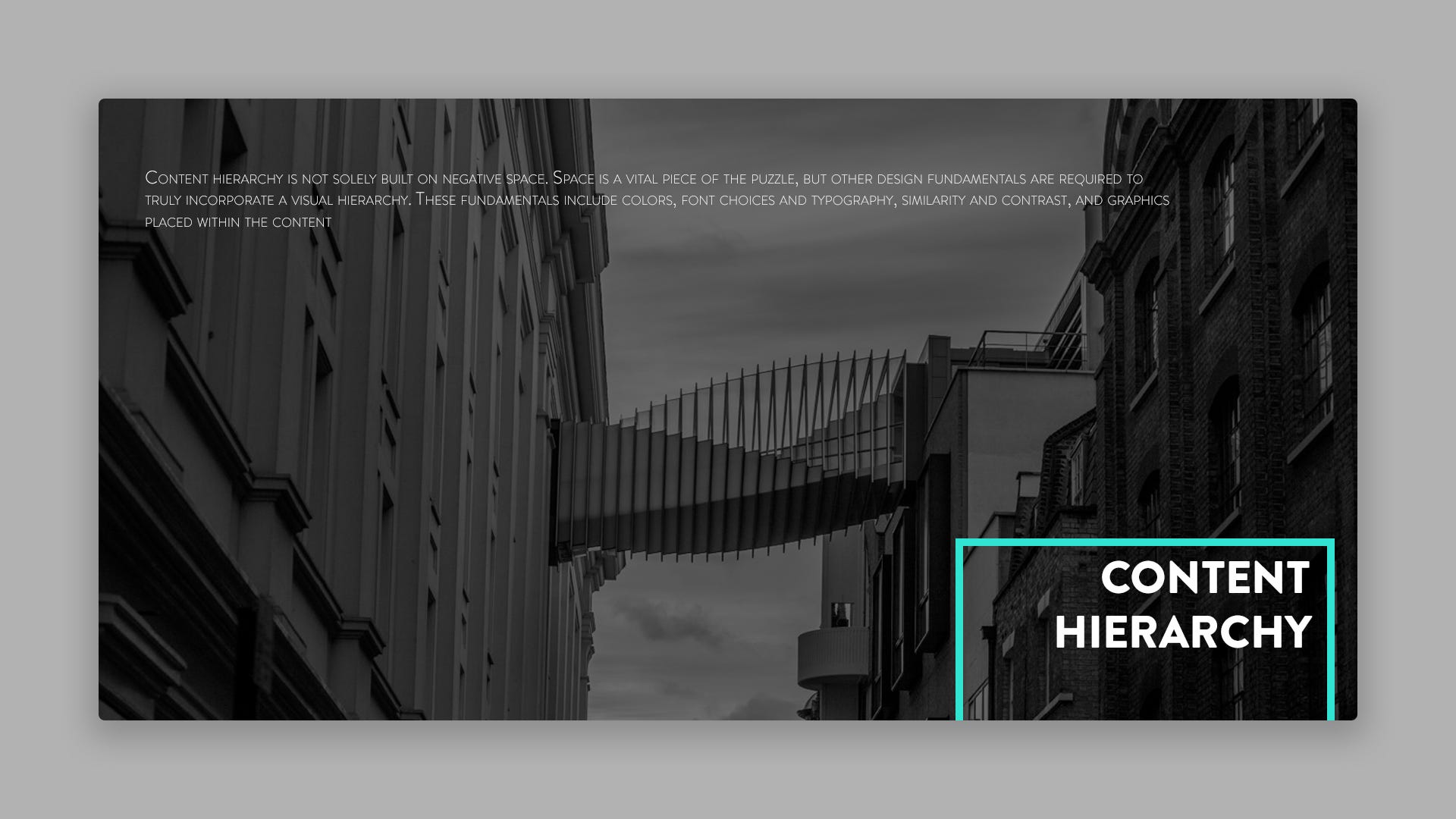
Иерархия контента строится не только на негативном пространстве . Пространство является жизненно важной частью головоломки, но другие основы дизайна требуют точно включать в себя визуальную иерархию. Эти основы включают в себя цвета, выбор шрифта и типографики, сходство и контраст, и графику, размещенную согласно контенту.
Пространство, расположенное между всеми элементами, диктует их взаимоотношения и баланс. При создании нового мокапа, вы, вероятно, будете сомневаться насчет пространства некоторое время, если вы не являетесь опытным дизайнером.
Действительное понимание, сколько именно негативного пространства должно быть использовано для создания визуальной иерархии, требует практики и это также означает, что на вашем пути возможны и ошибки. Путаница - это большая часть процесса обучения и чем больше вы занимаетесь дизайном, тем больше вы будете учиться.
Создание структурированного контента и типографики

Ранее я говорил о построении иерархий в “большой картине” композиции веб-сайта. Но, так как мы погружаемся глубже в типографику, вы также должны учиться создавать иерархии, связанные с определенным текстом на странице. Вне зависимости от количества стилей заголовков, ваша работа дизайнера, применить их таким образом, чтобы иерархия была четко установлена.
Пространство между текстом имеет важное значение, поскольку оно помогает определить содержание самой страницы. Когда пользователи видят новый заголовок, они должны понять, переходит ли контент на совершенно новую тему или этот заголовок все ещё связан с текущей темой. Правильное сочетание размера, цвета и стиля заголовка текста помогает создать правильные ожидания у пользователей.
Отрицательное пространство между текстом показывает, как взаимосвязан контент страницы. Заголовки с большим количеством пространства выглядят как более доминирующие, в то время как заголовки, располагающиеся ближе к параграфам рассматриваются как связанные с ними по контексту. Нижние отступы после параграфов показывают соотношение между строками текста и их положение в иерархии. Все это опять же говорит о скилле использования иерархии в контенте, чтобы визуально разграничивать текст на странице.
Взаимосвязи заголовков

Каждый заголовок должен отражать его собственный уникальный стиль, который также дополняет другие стили текста на странице. Блестящее применение заголовков появляется с практикой, но негативное пространство должно в целом работать одинаково, независимо от стиля заголовков.
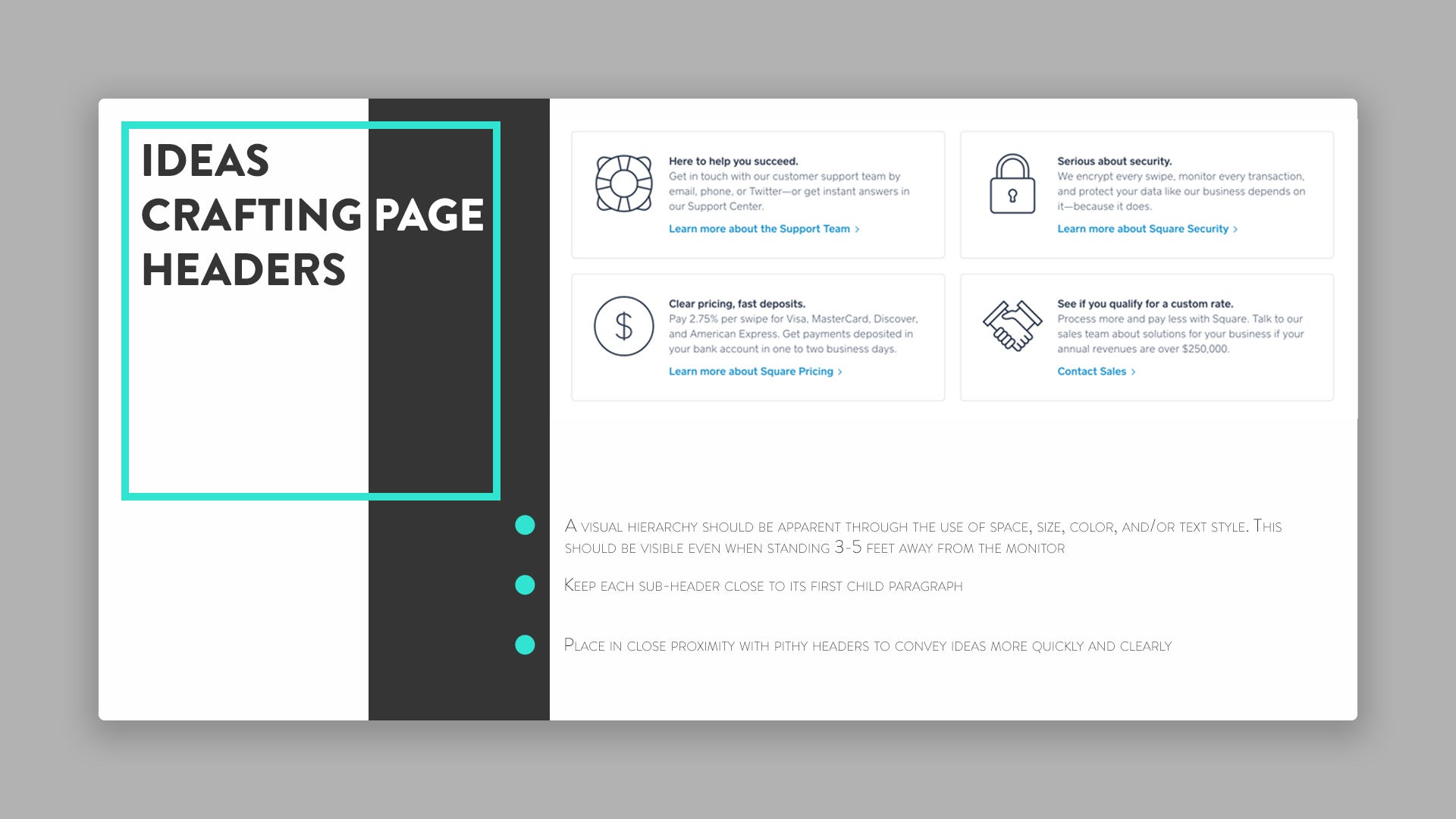
Рассмотрим пример, на слайде выше. Обратите внимание пространство между заголовком “Features” больше чем между другими заголовками, что говорит о том, что это главный заголовок всего раздела. В то время как заголовок “Know your business better with free report” читается как заголовок лишь текстового блока, в котором, в свою очередь, есть выделеные жирным, подзаголовки. Во всей этой структуре немаловажную роль играют и абзацы (образующие текстовые блоки), которые подчеркивают главенствующую роль заголовков.
Возьмите такие идеи во внимание для заголовков страниц:

- Визуальная иерархия должна быть очевидной, за счет использования пространства, размера, цвета и / или стиля текста. Она должна быть видна даже с расстояния 1–2 метра от монитора.
- Размещайте каждый подзаголовок близко к его первому параграфу.
- Размещайте текст в непосредственной близости к содержательным заголовкам, чтобы передать свои идеи более быстро и четко.
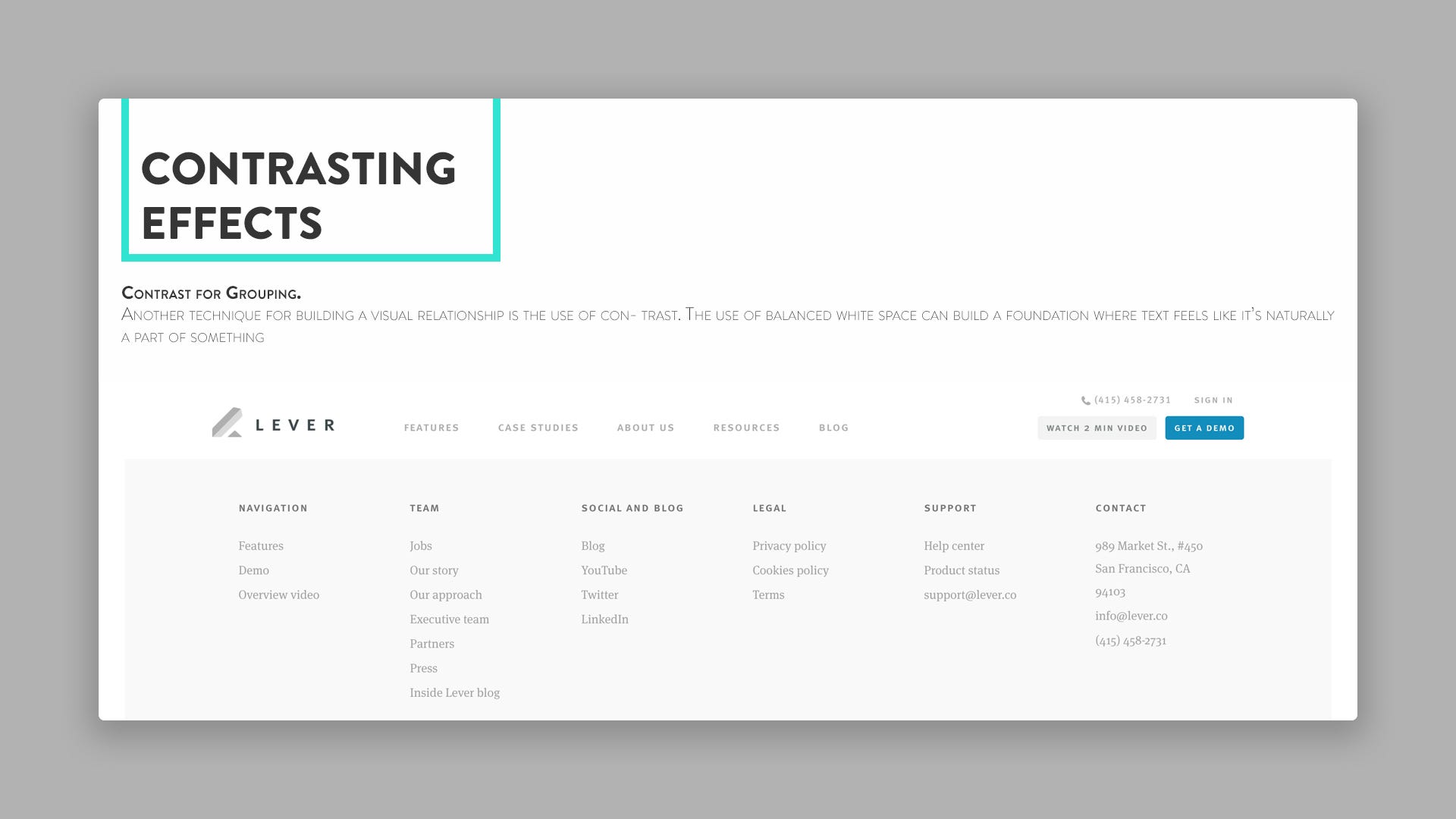
Контрастные эффекты

Другой метод построения визуальной взаимосвязи - использование контраста. Использование сбалансированного негативного пространства может построить своего рода фундамент, где текст ощущается естественной частью чего-то целого (единого). В примере выше, на слайде, видно, что за счет объединения контента в столбцы - эти блоки читаются четко, а заголовки с выделенным текстом выглядят более контрастно.
Навигационные меню

На сайте Microsoft наиболее удачно показан пример использования негативного пространства в навигационном меню.
Почти все веб-сайты требуют определенной формы первичной и вторичной навигации, если они, конечно, не являются одностраничными.
Интересно, что количество негативного пространства , находящееся в навигации, может отличаться друг от друга. Все зависит от плотности контента и количества ссылок, которые должны помещаться в одно навигационное меню. Многие из примеров, показанных выше - это простые landing page с несколькими линками. Чем меньше контента на landing page, тем более креативно можно подойти к layout-у навигации - например, сделать дизайн навигационных ссылок в виде больших блоков типографики или разместить их в углу.
Но при структурировании более сложного интерфейса, вам нужен более сильный план нападения. Как например, у компании Microsoft, которая обеспечивает саппорт всех своих продуктов (слайд выше). В дизайне сайта компании Microsoft принимается во внимание их огромное количество продуктов, начиная от таблетов до Xbox консолей и игр. Это очень тонкий баланс.
Их меню навигации выглядит как линки с выпадающими меню. Каждый выпадающий список использует всплывающее меню с вторичными и третичными линками на продукты. Не стоит и говорить, что веб-сайт компании Microsoft содержит очень много контента.
Большая часть их навигации - это изысканное использование негативного пространства . Все ссылки в их выпадающих меню ведут себя как блочные элементы с большими отступами. Посетители могут навести курсор на любую точку над / вокруг линка и он станет кликабельным. Следуя закону Фитса, создание больших областей для навигационных ссылок, идеально с точки зрения UX, поскольку это делает навигацию сайта легкой и приятной .
Читабельность увеличивается при добавлении большего количества пространства между текстом, поэтому делайте много дополнительного пространства при размещении множества ссылок в одном меню. В этом случае, щедрое количество негативного пространства помогает лишиться эффекта перенасыщенности из-за слишком большого количества объектов интерфейса, как говорится в законе Хика .

При дизайне меню навигации, всегда необходимо думать о плотности контента. Какое количество контента должно быть доступно в этой части веб-сайта? Ответ вы сможете найти, если поразмыслите над некоторыми опциями вашего дизайна навигации и, таким образом, поймете, какое количество негативного пространства должно быть применено. Некоторые советы для стилей навигационных меню:
- Отрегулируйте размер, шрифт и пространство в соответствии с количеством ссылок.
- Более мелкие ссылки могут также привлекать внимание с помощью контраста или прокрутки навигационной панели.
- Дополнительное пространство создает больше места для ссылки и она, таким образом, выделяется. Рассмотрите пространство, как по вертикали, так и по горизонтали, для создания “блока ссылок”.
- Различные разделы страницы требуют различного количества негативного пространства . Верхняя навигация веб-сайта может кардинально отличаться от навигации футера.
Длинные параграфы

Внешний вид контента будет изменяться в зависимости от его типа. Например, интернет-журнал новостей будет использовать стили параграфов, отличающиеся от тех, которые используются в небольшом блоге по садоводству. Количество контента, длина контента, а также уровень детализации - все вступает в игру, когда идет речь о стилизации параграфа.
Попробуйте дизайн с достаточно большим по размеру текстом, чтобы он был читаемым с расстояния 2м от экрана. Отношение к размеру текста очень похоже на отношение к белому пространству, в том смысле, что как правило, его лучше сделать больше, чем меньше. Но, тем не менее, проявляйте умеренность и сдержанность.
Если размер текста слишком большой, то он будет просто занимать больше места на экране и требовать прокрутки. Но если он слишком мал, он может оказаться просто нечитаемым или посетители будут испытывать трудности с «вертикальным ритмом» (устоявшийся четкий строгий паттерн и это заставит их глаза двигаться медленно от строки к строке.
Две важные вещи, которые необходимо иметь в виду - это поля (отступы) и высота строки (пространство между каждой строкой). Размер текста в параграфах предписывает оба эти значения, так как белое пространство зависит от размера.

Вот некоторые хорошие практические правила:
- Не используйте высоту строки больше, чем обычная, средняя строка текста.
- EM Unit CSS шрифта идеально подходит для создания единых размеров во всех браузерах.
- Высота строки часто должна быть чуть больше, чем размер шрифта.
Интервалы между абзацами могут показаться сложной темой, но это важная тема, особенно для наполненных большим количеством текста, сайтов. Отступ от нижнего параграфа должен быть значительно больше, чем от типичной строки текста. Отступы от нижнего параграфа должны быть достаточно большими, чтобы вы могли визуально определить, когда параграф закончился.
После того, как вы определили размер текста веб-сайта, становится намного легче играть со значениями высоты строки и определять пространство для отступов. Цель здесь ясность и структура. Каждый новый параграф должен быть очевиден без каких-либо сомнений. Ключ - пропорциональное пространство между каждым блоком текста.
Вывод

Отрицательное пространство в типографике непосредственно влияет на общую композицию и уменьшает количество элементов на странице одновременно. В дизайне типографики, контекст - король.
Параграфы, расположенные на странице, возможно, потребуют увеличенных отступов, в отличие от параграфов, расположенных на боковых панелях. Линки в хейдере могут выглядеть лучше с применением дополнительных отступов, но линки в футере наоборот, будут выглядеть приятнее с небольшими отступами. Нет четких правил, только лучшие практики и ваш опыт помогут вам сориентироваться.
Также помните, что типографика всегда сопровождается своей собственной иерархией так же, как структура страницы. Используйте негативное пространство , чтобы подчеркнуть определенные области или группируйте вместе небольшие блоки текста. Много практики - оптимальный способ улучшить ваше восприятие быстрого распознавания пространственных композиций, которые будут лучшими для каждого конкретного веб-проекта.
Когда дело доходит до дизайна использования негативного пространства , помните, что пространство как эстетическое качество всегда идет на втором плане, а главным и основным всегда должно выступать его применение как инструмента дизайна. Пространство создает взаимосвязи, определяет иерархию, и подчеркивает контент - всегда имейте это в виду при рассмотрении вопроса о том, как снизить визуальный шум.

Если Вам было интересно - подписывайтесь на мои странички в соцсетях, а также следите за моими обновлениями. Спасибо!
Отрицательное (негативное) пространство - это свободная от изображения область вокруг объектов съемки. С его помощью можно более эффективно подчеркивать формы и размеры, расставлять смысловые акценты, а также даже самостоятельно формировать несколько составляющих в композиции кадра.
Отрицательное пространство иногда называют также белым пространством. Его концепцию используют в искусстве, дизайне, и скульптуре в течение сотен лет. Негативное пространство в равной степени полезно использовать и для фотографирования, потому что из вероятного среднего фотоснимка можно получить выдающуюся фотографию.

К сожалению, это понятие не многие фотографы улавливают и могут воплотить на практике. Давайте рассмотрим подробнее, что такое отрицательное пространство и как с успехом использовать свои знания по этому поводу, чтобы перевести фотоснимки на более высокий уровень и добиться интересных результатов.
Так как принято считать, что негативное пространство является областью, которая окружает основной объект съемки в вашем фото (главный предмет известен, как «позитивный в пространстве»), то получается, что само определение довольно абстрактное. Например, в снимке снизу позитивное пространство - это лист в заборчике, а желтый штакетник в этом изображении формирует отрицательное пространство.

Отрицательное пространство определяет и подчеркивает основной предмет на фотографии, формирует - обеспечивает «передышку» для глаз, предотвращая сильную перегрузку и загромождение деталями, осуществляя своего рода проводку от зрителя к тем объектам и деталям, которые следует рассматривать, тому что является основным в снимке. При правильном использовании негативное пространство обеспечивает естественный баланс с положительным пространством в композиционной сцене. Получить такой баланс на практике довольно сложно, ведь само определение достаточно субъективное. Но эти навыки тренируются и со временем у вас будет получаться все лучше и лучше.

by Nathalie Rendu
Мозг человека полон предвзятых представлений о том, как выглядят объекты с точки зрения их размера, формы, цвета, текстуры, и так далее. К сожалению, эти предубеждения искажают то, как мы видим всю сцену целиком, именно это и приводит к тому, что фотографии, которые хорошо выглядят в нашем сознании на самом деле не так хороши. Ключ к преодолению проблемы кроется в том, чтобы игнорировать объекты, которые вы собираетесь снимать, а сосредоточиться на промежутках между и вокруг них. Это заставит вас уделять больше внимания композиции и поможет увидеть формы и размеры главного объекта съемки более точно.

Посмотрите внимательно на то, что вы хотите сфотографировать и постарайтесь сформировать кадр таким образом, чтобы положительное и негативное пространство были сбалансированы относительно один другого. Будьте щедры с количеством пустого пространства, которое следует оставить вокруг главного объекта съемки. Не думайте, что нужно втиснуть визуальную информацию в каждый квадратный дюйм кадра.

by Octavian Andrei
Освоение понятия, как следует использовать негативное пространство, требует времени. Мы так привыкли к фокусировки на главном объекте в сцене, что это может показаться странным относиться к нему почти машинально. Однако, если уделять внимание тому, что окружает главный объект съемки и более тщательно подходить к вопросу «воздуха в кадре», несомненно такая практика приведет к созданию более сильных композиций.
Из этого урока вы почерпнёте самое важное, что только может быть в композиции. Концепция позитивного и негативного пространства позволяет работать с любым по сложности сюжетом, независимо от наполнения кадра, и, что самое приятное, не имеет каких-то жестких рамок. Я уверен, что к концу урока у вас не останется сомнений в том, что композиция не бывает правильной или неправильной. Также вы сможете убедиться в том, что любые правила не просто имеют исключения, а вместе с исключениями вписываются в более обширную и гибкую систему, не имеющую ограничений по применению.
Я не случайно подчеркиваю то, что умение распознавать эти пространства на снимке является чрезвычайно важным для понимания композиции. По cути только этого уже достаточно для того, чтобы построить гармоничный кадр. Концепция пространств - это основа, на которую ложатся другие тонкости, расставляющие акценты в кадре. Поэтому этот урок станет самым ценным для вас в ходе обучения.
Но прежде, чем перейти к описанию и применению концепции, давайте ещё раз поговорим о том, как получается фотография, а также о том, какие правила наиболее распространены и почему они не всегда работают.
Как рождается фотография или что такое линейная перспектива
Давайте ещё раз проследим за этим простым и очевидным процессом. Это действительно необходимо ради одного маленького вывода, на который редко обращают внимание.
Начнём с самых азов. Фотоаппарат, также как и человеческое зрение, работает только потому, что есть свет, который отражается (или не отражается) от объектов. Есть свет - видим. Нет света - не видим. Отразившись от любого объекта, свет собирается объективом, у человека - глазом, и попадает на чувствительную к свету поверхность, у фотоаппарата - это плёнка или матрица, у человека - задняя стенка глаза. Любые, даже самые большие, объекты реального мира отображаются в виде маленьких копий, которые рисует свет на чувствительной поверхности.
Если Вам сложно представить, как всё это происходит, то вспомните кинотеатр. Он демонстрирует ровно обратный процесс. Через бегущую киноленту с уменьшенными реальными объектами проходит мощный световой луч, который и формирует изображение на экране.
Такой процесс формирования изображений объектов на плоскости называется линейной перспективой. Название не является случайным. Всё это - преобразование реальных предметов в изображение на плоскости (это и называется перспективой) подчиняется одному простому правилу: чем ближе реальный объект - тем крупнее его изображение. И наоборот, при удалении изображение становится меньше. Размер изображения находится в прямой (линейной) зависимости от расстояния, с которого объект наблюдается. Отсюда и название - линейная перспектива.
Хотя бы в общих чертах вы всё это уже знали, а если и не знали, то теперь можете убедиться, что никакой тайны в самом процессе нет. В чем заключается секрет - так это в управлении этим процессом. Кто-то наверняка подумает про разные объективы, фильтры и всякие технические приемы, но речь совсем не о них.
Единственный вывод, который можно и нужно сделать, состоит в том, что фотограф работает не с реальными объектами, не с их расположением в поле кадра, не с их видом и не с видимым пространством.
Фотограф работает с проекциями реальных объектов, маленькими изображениями на плоскости.
Я ещё раз акцентирую ваше внимание именно на этом. Если вы раньше об этом никогда не задумывались - запомните эту простую фразу. Отныне для вас это “Отче наш”. Вы будете мысленно повторять это каждый раз, когда будете смотреть в видоискатель. Если вы уже всерьёз задумывались над этим вопросом раньше, будьте честны с собой и хорошенько прикиньте, от этого ли принципа вы отталкиваетесь, когда конструируете снимок?
Абсолютно идентичный по своей сути процесс происходит, когда мы работаем с аппликацией. Любые объемные в реальном мире фигуры предстают в виде вырезанных плоских силуэтов. Эти силуэты потом размещаются на плоской поверхности, заполняют её, образуя цельное изображение. Обратите внимание, что при заполнении предоставленной поверхности мы будем внимательно следить за тем, чтобы объекты не накладывались неудачным образом друг на друга, чтобы не закрывались важные детали, не терялись силуэты. Естественным ограничением является и то, что в одной аппликации не удастся уместить бесконечное множество предметов, потому что в какой-то момент всё это превратится в кашу, рисунок будет испорчен. Фотография работает по тем же принципам: нельзя допускать, чтобы одни предметы мешали восприятию других, нужно внимательно следить за тем, чтобы кадр не “переполнялся”, не превращался в нагромождение. Оставьте только то, что действительно важно.
Фотография работает по тем же принципам: нельзя допускать, чтобы одни предметы мешали восприятию других, нужно внимательно следить за тем, чтобы кадр не “переполнялся”, не превращался в нагромождение. Оставьте только то, что действительно важно.
Итак, когда мы говорим о наполнении кадра, о его содержании, обо всех этих перспективах, объемах и проекциях, речь идёт только об одном: в самом изображении, в кадре, на снимке, на фотографии (называйте, как хотите) по сути нет объектов, нет объема, нет глубины, ничего, что мы там можем увидеть. Для фотографа там есть только набор силуэтов, форм, линий, переходы света и цвета. Даже если вы это прекрасно понимаете, этого недостаточно. На протяжении курса мы будем не просто учиться видеть это, мы будем учиться так думать. Только в этом направлении.
Пейзаж, портрет, натюрморт - нет никакой разницы. Эмоциональная насыщенность, смысловая нагрузка, создание образа - всё это вторичные компоненты, не способные самостоятельно создать удачное изображение. Всё начинается с работы над организацией плоскости снимка. Это небольшое двухмерное пространство надо заполнить такими же двухмерными проекциями. Представьте, что весь мир вокруг - сплошные постеры из картона, плоские картинки разной формы, которые расставлены вокруг вас. Всё, что нужно сделать - выбрать ту, что вас больше всего интересует и, убрав из кадра все лишние картонки, нажать на кнопку.
Если задуматься, то всё это вы уже делали раньше. Где-то более осознанно, где-то менее. Уже успели поднабить немного руку и видите, что снимки со временем стали лучше. У вас уже есть какие-то заготовки и приемы, пусть даже их совсем немного, но они работают. Более-менее понятно, что вот так стоит снимать - и почти всегда получится хорошо, а вот так снимать точно не надо, потому что все эти снимки потом отправляются в корзину. Вы уже знакомы с рядом правил, которые говорят, как надо делать, а как не надо. Вот о них мы ещё раз поговорим. Вернее о том, почему они не всегда срабатывают.
Это мы не проходили или когда правила ошибаются
Вкратце перечислим правила, по которым обучаются азам композиции. Наверняка они все вам знакомы. Если не все, не надо ничего запоминать, они вам больше не пригодятся.
Правила компоновки:
● не помещать главный объект в геометрический центр кадра*
● не помещать главный объект на край, близко к краю кадра или в угол
● не делить кадр линией горизонта пополам
● не делить кадр вертикальной линией
● учитывать направленность форм, движения, взгляда
- к этому пункту всегда делается оговорка, что в некоторых сюжетах данным правилом можно и нужно пренебречь
Рука об руку с этими незамысловатыми руководствами идёт вездесущее правило третей или “золотое сечение”. Как ни назови, суть всем более или менее знакома, это наша любимая “сетка”, которая вроде как лежит в основе всего и вся (#).
 Четкое следование правилу третей нужно не всегда. Но на этой фотографии его применение смотрится отлично
Четкое следование правилу третей нужно не всегда. Но на этой фотографии его применение смотрится отлично
Когда всё это работает? В простых ситуациях.
Берем чашку, ставим на пустой стол, наводим камеру, помещаем чашку в “правое нижнее” перекрестье, жмём на кнопку, получаем простой и лаконичный результат.
Ещё пример.
Выходим на улицу, наводим камеру на едущую мимо нас машину (едет направо), помещаем её где-то в левой части кадра, не у края, чуть ниже серединки, жмём на кнопку - получаем рядовой, но “правильный” снимок. Обратите внимание, уже в этом примере мы не можем четко говорить о перекрестьях сетки, потому что совершенно не понятно, какую часть машины ловить в это перекрестье.
Таких простеньких сюжетов можно снять очень много. И при наличии достойного материала Вы почти гарантированно получите хорошие снимки, которые не стыдно показать. Но что делать, когда сюжет не отличается простотой?
Есть одна невероятно простая и распространённая ситуация, которая приводит все эти правила в замешательство. Во всех формулировках речь идёт о некоем главном объекте. И вот ведь не повезло - главный объект не всегда один.
Два человека, три чашки, пять машин и один велосипед… По этим правилам ничего с ними сделать нельзя. А вот представьте такую картину: крупным планом два велосипедиста едут из точки А из центра кадра в разные стороны, один смотрит вверх, другой на часы. Мозг закипит, но по этим правилам ничего рационального придумать не сможет.
А вот ситуация похуже: главного объекта вообще нет. “Гладкий” пейзаж без выдающихся частей и без горизонта (!), хаотичный рисунок облаков, толпа людей (все в фокусе)… Или вот такая задачка: как по этим правилам снять беспорядок?
 Фотограф передает зрителю не сколько конкретный пейзаж, сколько образ зимы, используя для этого набор равнозначных элементов
Фотограф передает зрителю не сколько конкретный пейзаж, сколько образ зимы, используя для этого набор равнозначных элементов
Есть вопрос, который все эти правила вообще не затрагивают - это крупность плана. То есть насколько крупным должен быть главный объект(-ы) в кадре. Ведь можно сделать не один кадр, исходя из этих советов, но с разным масштабом изображаемого сюжета. В каком направлении здесь двигаться? Лучше больше или меньше? Как много места оставить вокруг?
И последний вопрос, вытекающий из предыдущего - и он тоже не регламентирован данными правилами. Что делать с фоном? Мало того, что непонятно, сколько его должно быть, но надо же ещё определиться, что там будет и как оно расположится в кадре.
Таким образом, можно прийти к логичному выводу: рассмотренные правила четко работают только в некоторых частных случаях, общими их можно назвать с большой натяжкой.
Более того, можно пойти дальше и сказать, что все более-менее четкие правила в фотографии не являются общеприменительными и имеют множество исключений. Это не означает, что ими нельзя пользоваться. Но важно понимать, что в данном вопросе не может быть четких определений, которые бы подходили к каждому сюжету, каждому ракурсу. Нужна более гибкая концепция, к которой мы и переходим.
Концепция позитивного и негативного пространства
 Итак, как объединить в универсальную систему всё то, о чем мы говорили выше?
Итак, как объединить в универсальную систему всё то, о чем мы говорили выше?
Концепция позитивного и негативного пространства оперирует всего тремя составляющими: это сами пространства и рамка (кадра). Здесь надо отметить, что эта концепция применима к любому изобразительному искусству, не только к фотографии. Ей обучают также будущих художников, дизайнеров. Давайте разберемся, что подразумевают эти три элемента, как их следует воспринимать.
Начнём с позитивного пространства. Это тот участок изображения, который занимает Ваш основной объект съемки. Проще говоря, это как раз то, что вы снимаете. Всё вокруг главного объекта - негативное пространство. Оба пространства лежат внутри границ кадра. На первый взгляд, всё очень просто. Но в то же время, надо понять, что заложено в этом подходе и как этим пользоваться.
Первое, и самое главное, что заложено в этой концепции: в кадре не бывает пустоты. Если вы фотографируете птицу на фоне неба, то это не значит, что в кадре есть только птица. Есть также и пространство вокруг неё, т.н. негативное пространство, которое является частью кадра.
Это же касается и более сложных ситуаций. Например, если из толпы людей резкостью выделить одного человека, то он будет образовывать позитивное пространство, а все остальные - негативное. Интересно, что в данной концепции нет разделения на планы (передний, средний, задний). Потому что, как мы выяснили в начале урока, работа ведется исключительно в плоскости. Если объекты на переднем и среднем, к примеру, планах перекликаются по сюжету, то они будут образовывать одно позитивное пространство. Всё остальное войдёт в негативное пространство.
Пространства могут быть разбиты на части. Если в кадре бублик, то дырка в бублике будет относиться к негативному пространству. Таким образом, негативное пространство будет состоять из большой части вокруг бублика и маленького круга внутри бублика.
Позитивное пространство также может состоять из частей. Например, при съемке нескольких отстоящих друг от друга объектов. Отсюда и отсутствие проблемы с применением к множественным объектам в кадре. В то же время, если объекты соприкасаются, накладываются друг на друга, то они объединяются в одно пространство.
Интересно, что наибольшие трудности возникают при компоновке портретов и пейзажей. Остановимся на портретах (людей). Как правило, наибольшее внимание уделяется лицу, глазам. Их положение в кадре определяется в первую очередь, а про остальное часто забывают. Но человек никогда не состоит из отдельных частей, он существует только целиком, в кадре появляются все части тела сразу. Голова не бывает без шеи, плечи без рук и т. д. Каждый раз мы работаем не только с отдельной частью тела, но и с общим силуэтом, формой, позой. Это не зависит от крупности плана. Концепция позитивного и негативного пространства учит нас двигаться от общего к частному: сначала определить общую структуру кадра, а потом уже работать над деталями. При таком подходе Вы никогда не получите кадр, в котором человек, видимый по пояс, будет находиться внизу кадра так, чтобы его голова умещалась где-то в левом нижнем перекрестье сетки (а всё остальное пространство снимка будет заполнено каким-то мусором).
С позитивным пространством всё понятно, это то, что мы снимаем. Приблизительно понятно, как с этим надо работать. Остается вторая часть вопроса: как работает негативное пространство?
Как работает негативное пространство?
Чуть выше мы говорили о том, что негативное пространство определяется с одной стороны границами позитивного, с другой - границами кадра. Абсолютно справедливо будет сказать противоположное: позитивное пространство определяется границами негативного и рамкой кадра. Одним словом, негативное пространство определяет позитивное. Чтобы не запутаться, обратимся к примерам.
Первая картинка - обычная фотография. На второй чёрным выделено позитивное пространство, т.е. то место, которое занимает объект съемки. Третье изображение демонстрирует негативное пространство (заштриховано черным). Посмотрите, по очертаниям негативного можно легко построить представление о позитивном.

На основе этого явления можно получить изображение, где формообразующим будет не позитивное, а негативное пространство.

Негативное пространство может стать самостоятельным объектом. Этот подход очень часто используется в дизайне логотипов.

Таким образом, мы приходим к тому, что негативное пространство не просто существует внутри кадра в фоновом режиме, а принимает самое непосредственное участие в формировании изображения. Т.е внутри рамки кадра мы всегда работаем не только с объектом съемки, но и с его окружением. И само это окружение не просто заполняет пространство между главным объектом и рамкой кадра, но и участвует в формировании конечного образа, возникающего у зрителя.
Не забывая о том, что всё происходит внутри конкретных границ снимка, можно сказать что: любое изображение формируется из двух частей, двух пространств, которые взаимодействуют между собой, взаимодополняют друг друга.
Вспомните правило компоновки, которое запрещает совмещать объект съемки с краем кадра. Теперь вы можете взглянуть на это совершенно под другим углом. Проблема не в том, что объект сильно смещается в ту или иную сторону, не в том, что обрезается какой-то маленький краешек. Теряется целостность негативного пространства, оно перестает определять границы позитивного, нарушается баланс. То же самое относится к разделению кадра вертикальной линией: происходит разрыв пространств, теряется связь, образ перестает быть цельным.
Как вы могли заметить, появилось одно важное слово - баланс. Оно означает, что позитивное и негативное пространство должны находиться в определенном равновесии. Одного не может быть бесконечно больше другого, и вместе они должны формировать единый образ. Более подробно о балансе мы поговорим в следующем уроке. А сейчас ваша задача состоит в том, чтобы научиться вычленять эти пространства в конкретных сюжетах, на фотографиях.
Пространство - один из основных элементов искусства (наравне с линией, цветом, формой, текстурой и значением цвета). Грамотное использование негативного пространства позволяет добавить фотографии дополнительное измерение. В этой статье мы исследуем тему негативного пространства, узнаем, что оно из себя представляет и как его можно использовать.
Позитивное и негативное пространство
Если существует негативное пространство, значит должно быть и позитивное? Понимание второго позволяет нам осознать, как работает первое. Позитивным пространством обычно называют субъект фотографии: летящего орла, гору, цветок, человека. Это как экстраверт, который лезет на передний план, пытается привлечь внимание и кричит: «Посмотрите на меня! Посмотрите на меня!» Если ваш взгляд за что-то цепляется, это - основной элемент кадра.

Текстурированная серая стена обеспечивает негативное пространство, позволяющее дереву выделяться.
Негативное пространство - это интроверт, скромно пытающийся скрыться от внимания и смешаться с фоном. Он не требует внимания. Это может быть сугроб, сквозь который пробивается пучок зелени (субъект, он же позитивное пространство), небо, в котором летит орел, монотонная стена за человеком или песок вокруг камня. На снимке в начале статьи негативное пространство - это небо. Оно может оставаться незамеченным, но при этом играть важнейшую поддерживающую роль, изолируя субъект и привлекая к нему внимание, задавая настроение и предоставляя место для маневров.
"Негативное" не значит пустое. Никак нет! Небо, в котором летает орел, может быть облачным. Стена может быть цветной или иметь текстуру. Боке объектива при f/2.8 может создать нежное, мягкое и цветастое негативное пространство на фоне фотографии цветка крупным планом или макроснимка стрекозы.
Нельзя сказать, что позитивное пространство лучше негативного, оно просто другое. Трудно создать привлекательный снимок, имея только что-то одно, но, когда они вместе, создается потрясающий эффект. Не имея гармоничного сочетания позитивного и негативного пространства, в конце концов вы получите либо загроможденную и непонятную, либо пустую и одинокую фотографию.
Негативное пространство везде
Графические дизайнеры постоянно используют негативное пространство, чтобы ненавязчиво подчеркнуть свою задумку. Хорошим примером служит логотип FedEx. Фиолетовые и желтые буквы - позитивное пространство, яркие и цветастые. Они будто выпрыгивают с экрана или бумаги. Их легко заметить в любых условиях. Этот логотип лезет на передний план. Белый фон же выступает негативным пространством. Он помогает буквам быть заметнее. Но посмотрите внимательнее! Участок между буквами Е и х имеет форму стрелки, символизируя чувство движения и скорости. Негативное пространство заставляет буквы логотипа выделяться и задает энергичное, прогрессивное настроение.
Скульптура - это позитивное пространство, окруженное негативным. Последнее придает ей форму и объем. Мебель и аксессуары в комнате также выступают позитивным пространством на фоне негативного пространства стен и пола. Если интерьер продуман, они хорошо сочетаются, создавая ощущение гармонии. Как только вы начнете смотреть внимательнее, то заметите, что позитивное и негативное пространство окружает нас куда ни глянь!
Как же эффективно использовать всё это в фотографии?

Негативное пространство в виде песка обеспечивает контраст и интерес, подчеркивая камень, лежащий на нем.
Четыре способа применить негативное пространство

Темный фон делает тюльпан главным и заметным субъектом в кадре.
1. Изолировать субъект и привлечь к нему внимание
Самый распространенный способ использования негативного пространства - привлечение внимания к субъекту. Если орел запечатлен на фоне ясного неба, взгляд автоматически приковывается к нему. Белая стена за идущим человеком позволяет сфокусироваться на нем. При съемке портретов обычно делают так, чтобы фон изолировал субъект. Мелкая глубина резкости делает цветок на переднем плане живее.
В каждом случае негативное пространство фокусирует внимание на субъекте. Оно заставляет предмет словно выскакивать из кадра, оставаясь при этом незамеченным.
Негативное пространство обеспечивает свободу воображения. На что смотрит этот человек? Куда он идет? Охотится ли этот парящий орел? Что собирается делать этот бегущий волк? Что находится за тем цветком?

Негативное пространство, окруженное туманом, не только подчеркивает субъект, но также вызывает определенные эмоции.
2. Задать эмоцию или настроение
Зачастую негативное пространство создает ощущение спокойствия, порядка и тишины, убирая все отвлекающие элементы. Однако, используя яркие цвета, можно вызвать чувства энергии и жизнерадостности.
В психологии есть целая отрасль, изучающая реакцию человека на определенные цвета. Теплые оттенки - красные, оранжевые, желтые - вызывают чувства теплоты, восхищения, опасности, романтичности, страсти и злобы. Холодные же - синий, зеленый, фиолетовый - заставляют нас испытывать прохладу, спокойствие и грусть.
Таким образом, пешеход, идущий вдоль оранжевой стены, передает ощущение энергии не только за счет своей позы, но также благодаря цвету фона. Оранжевый зачастую ассоциируется с энергией, восхищением, энтузиазмом, возбуждением и теплотой.
Субъект, вокруг которого слишком много негативного пространства, будет выглядеть одиноким и изолированным, но, когда пространства слишком мало, это может вызвать ощущение клаустрофобии.

Почти монотонная стена делает минималистичную композицию намного привлекательнее.
3. Простота и минимализм
Создание негативного пространства за счет выбора ракурса, диафрагмы, глубины резкости и использования освещения может помочь упростить композицию. Представьте, что вы стоите посреди поля с пышными дикими цветами. Это сплошная каша, состоящая из контрастирующих цветов. Как получить хороший снимок в таких условиях?
Если поместить в кадре один цветок, создать мелкую глубину резкости и затенить фон, беспорядочный пейзаж сузится до одного конкретного субъекта.
Продуктовая фотография, при работе с которой предмет располагается на белом фоне - еще один пример минималистичного подхода, где использование негативного пространства упрощает композицию и привлекает внимание к вещи.
4. Пространство для текста
Если вы планируете продавать снимки на фотостоках, знайте, что наличие негативного пространства играет особенно важную роль для покупателей. Именно в нем они помещают свой рекламный текст, названия журналов и заголовки статей. Словам нужно свободное место. Так же, как отступы в тексте повышают читабельность, делая текст менее густым и более дружелюбным, пространство вокруг текстового блока на фотографии позволяет ему выглядеть свободным и привлекательным.
Три предостережения
Вы слышали о трех мушкетерах. Три предостережения - это их менее авантюрные братья.

Статуя Мартина Лютера Кинга смотрит влево, поэтому там должно быть негативное пространство, чтобы его взгляд был направлен на что-то, а над головой нужно немного больше свободного места.
1. Достаточно ли пространства для маневров?
Наши глаза отлично умеют следовать заданному направлению. Если субъект куда-то смотрит или двигается, должно быть достаточно места, чтобы зритель мог представить это движение или взгляд.
Подумайте о человеке, едущем на велосипеде справа налево. Если он расположен в правой части кадра, есть достаточно пространства, а зритель может без труда представить движение велосипедиста. В противном случае получается так, что субъект расположен слишком близко к своей конечной точке в кадре и создается неприятное ощущение сдержанности. В кадре недостаточно места, чтобы можно было представить это движение.
Теперь давайте возьмем портрет в профиль, человек на котором смотрит влево. Нам нужно пространство, чтобы представить, на что направлен его взгляд. Поместите субъект слишком близко к левой грани и появится ощущение, что направление взгляда отсекается.

Камни и деревья не двигаются, но эффект при расположении большей части негативного пространства слева отличается от того, который создается при помещении его справа.
2. Как понять, что негативного пространства слишком много?
Если возникает ситуация, когда пространства недостаточно, может произойти и противоположное - его очень много или оно расположено неправильно. Никому не станет лучше, если за велосипедистом или моделью будет куча ненужного пространства. До тех пор, пока вы не пытаетесь придать субъекту маленький, одинокий и неважный вид, нужно ограничивать количество негативного пространства.
Есть жесткое практическое правило, которое гласит, что негативного пространства должно быть больше, чем позитивного. Насколько? Примерно в два раза. При превышении этого порога субъект начинает выглядеть неважным. Однако, придерживаясь правила, вы получите приятный глазу результат.
3. Не забываете ли вы о своей цели?

Обращая всё внимание на субъект, легко забыть о фоне и негативном пространстве, которое он содержит. Когда вы сфокусированы на том, чтобы запечатлеть двигающийся предмет, как, например, тот орел, уделяете ли вы внимание фону, чтобы потом не пришлось часами заштамповывать линии электропередач в Photoshop? Выделяется ли пасущийся буйвол на фоне белого снега или смешивается с лесом позади него?
Компонуя снимок, остановитесь и спросите себя: «Зачем я использую негативное пространство?» Нужно ли оно, чтобы задать контекст происходящего или вычеркнуть его из кадра? Хотите ли вы изолировать и подчеркнуть субъект или показать его незначительность? Создаете ли вы ощущение движения или окутываете субъект загадочной пеленой?
Вам нужно четко определиться с целями использования негативного пространства, если хотите использовать его в качестве поддерживающего элемента. Помимо Оскара, который получает звезда фильма, есть награда для актера второго плана. Фильм не был бы таким без второстепенных ролей и ваши снимки тоже не смогут повлиять на зрителя без поддержки негативного пространства.
Какой ваш любимый способ использования негативного пространства? Расскажите в комментариях!
Нет, друзья, не подумайте, что старина Боб решил вдруг покопаться в психологических теориях эмоций. Хотя, с другой стороны, чем не тема для статьи? Ведь графический дизайн и психология человека напрямую связаны друг с другом.
Но сегодня я хочу обратиться к не менее важной теме — использование вокруг элементов в дизайне.
Любой художник и дизайнер в своих работах уделяет много внимания деталям, но порой забывает об очень важной составляющей – о негативном или, как его еще называют, отрицательном пространстве . А ведь использование негативного пространства является ключевым элементом художественной композиции!
Итак, знакомьтесь, негативное пространство – это место вокруг изображаемого объекта. Проще говоря, это область, незанятая содержанием.
Одним из первых негативное пространство начал использовать в своих работах американский художник-оформитель Чарли Гослин. Многие дизайнеры до сих пор черпают вдохновение и приводят в пример его работы.
Главной особенностью творчества Чарли Гросина было его умение создавать с помощью негативного пространства интересные графические элементы, наделенные дополнительным смыслом.
Хороший дизайнер понимает, что пространство, окружающее предмет не менее важно, чем сам предмет. Для того чтобы управлять взглядом зрителя, необходимо сделать «негативное пространство» активным.
«Негативное пространство» может становиться самодостаточным в композиции, конкурировать с «позитивным пространством» или поддерживать его. Однако в грамотном дизайне оно не должно отвлекать внимание от основного предмета композиции.
 С помощью негативного пространства многим дизайнерам удается создавать удивительные логотипы. Вот один из наиболее интересных примеров — логотип Американского Архитектурного центра.
С помощью негативного пространства многим дизайнерам удается создавать удивительные логотипы. Вот один из наиболее интересных примеров — логотип Американского Архитектурного центра.
Не существует абсолютных правил, определяющих хороший дизайн. Тем не менее, есть основополагающие принципы зрительного восприятия, которых следует придерживаться для создания . Одним из них безусловно является восприятие физического пространства, занимаемого отдельно взятым графическим элементом по отношению к другим элементам на странице.
Впрочем, негативное пространство не обязательно должно быть белым, или окрашенным каким-то одним сплошным цветом. Оно может содержать плавные, цветовые переходы и даже фоновые объекты.
Учитесь видеть негативное пространство!
Для того, чтобы научиться эффективно использовать негативное пространство, вы должны видеть не только содержание страницы, но и ее скрытый смысл.
Один из инструментов, который используется преподавателями в художественных вузах, стал известен благодаря книге профессора Бетти Эдвардс «Рисование правой частью мозга» . В упражнении студенты переносили изображение с фотографии или рисунка, размещенного «вверх ногами».
Поскольку изображение было перевернуто, студенты не могли распознать предмет на рисунке. Поэтому они машинально уделяли равное внимание как положительному, так и негативному пространству. В результате этого упражнения выходил значительно более детальный рисунок.
Вот наиболее известный пример с бокалом и контурами лица. Ваза Рубина - оптическая иллюзия, которая из-за негативного пространства вокруг вазы кажется то бокалом, то двумя лицами.

Широкие возможности «негативного пространства».
Применяя возможности «негативного пространства» можно добиться:
- Ощущения воздушности и элегантности композиции.
- Концентрации внимания на самом главном элементе композиции.
- Лёгкости восприятия текста.
- Управления взглядом зрителя. Например, от заголовка к иллюстрации, от иллюстрации к тексту.
- Передачи дополнительного смысла работы.
Очень интересно использует отрицательное пространство в своих картинках израильский иллюстратор Нома Бар
(Noma Bar). Его рисунки лаконичны, просты и в то же время остроумны. Он выпустил книгу иллюстраций «Негативное пространство» («Negative Space»). Данная подборка была опубликована в изданиях The Guardian и New York Times Magazine.























